
CSS Font Preview es una herramienta online y gratuita que puede ser una gran ayuda para los desarrolladores web que desean conocer la apariencia de diferentes fuentes de texto para, en su caso, aplicarlas en sus proyectos.
No es necesario el registro y su manejo resulta bastante sencillo desde el primer momento.
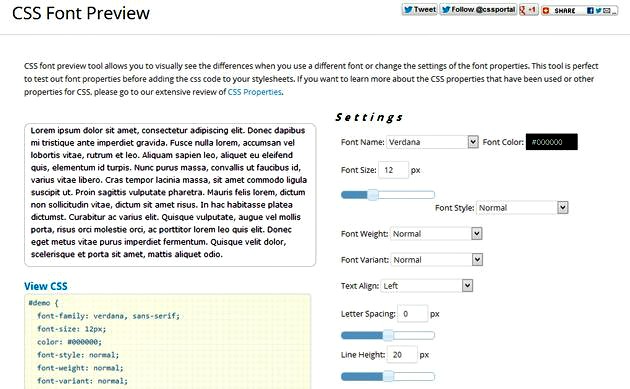
Podemos configurar diferentes propiedades CSS, mientras visualizamos continuamente la apariencia del texto.
Como por ejemplo la tipografía seleccionada, estilo, tamaño de la fuente, alineación del texto, espacio entre las letras y otras características.
Cuando logramos el resultado apetecido, basta con hacer clic en el enlace “View CSS” para obtener el código CSS que debemos incluir en nuestras hojas de estilo.
Enlace | Visualizador de tipografías en CSS Font Preview
Artículo relacionado | CSSmatic, un conjunto de herramientas CSS para los diseñadores web
