
Sketch2Code es un curioso proyecto de Microsoft que trata de demostrarnos, una vez más, el potencial de la inteligencia artificial.
Lo cierto es que esta herramienta experimental va más allá de ser una curiosidad y su uso práctico es innegable.
Su misión es convertir cualquier dibujo de una página web realizado a mano en su correspondiente código HTML.
Evidentemente podemos descargar y utilizar este código HTML generado por Sketch2Code.
El código HTML que descargamos nos permite pasar de maquetar una página a desarrollarla en apenas segundos.
Por supuesto, será necesario revisar este código y realizar las oportunas correcciones y añadidos, aún así nos ahorrará bastante tiempo.
Este tipo de iniciativas nos sirven para comprender que la inteligencia artificial está cada vez más presente en todos los sectores.
También que su uso o aplicación puede ayudarnos a ser más productivos y ahorrar horas de trabajo.
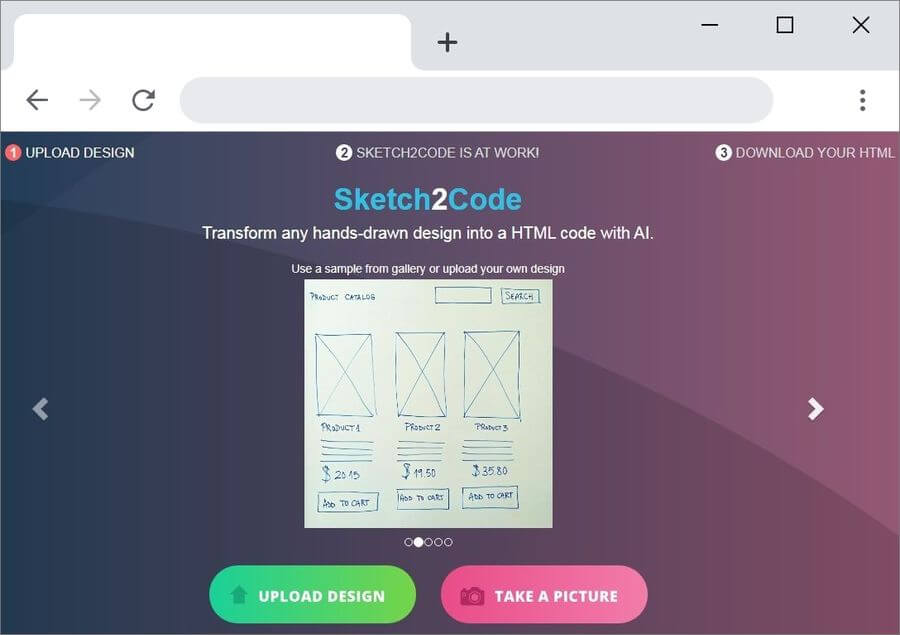
¿Cómo utilizar Sketch2Code para convertir un boceto en HTML?
El uso de Sketch2Code es realmente sencillo, en la página del proyecto tenéis varios ejemplos que os recomiendo probar para comprenderlo mejor.
Básicamente estos son los pasos a seguir:
- Dibuja a mano el diseño de tu página, la escaneas y la cargas en esta página.
- Ahora esperas un momento, es el momento en que comienza a trabajar la inteligencia artificial para generar el código HTML.
- Finalmente, solo te queda descargar el archivo HTML generado y revisar su código.
Tres simples pasos para convertir el boceto de una página web en un archivo HTML. Es genial.
Así es el flujo de trabajo de este proyecto de Microsoft
Para los interesados en conocer mejor como funciona este innovador proyecto, lo que no vemos, os explico su flujo de trabajo:
- Un modelo de visión personalizado y entrenado para reconocer objetos en patrones dibujados a mano se ocupa de detectar los elementos del diseño.
- Cada uno de los elementos detectados son pasados a través de un servicio de reconocimiento de texto para extraer el contenido escrito de forma manual.
- Ahora se pasa a la comprensión de la estructura. Un algoritmo es alimentado con la información de los objetos detectados y su ubicación, a partir de esta información genera una estructura subyacente.
- Por último, se genera un código HTML válido a partir del diseño y los elementos detectados.
Probar el generador de HTML a partir del dibujo de una página
Seguro que ya estás deseando probar lo que puede hacer Sketch2Code, visita la página del proyecto y compruébalo por ti mismo.
Mi conclusión final ya la esbocé al principio, la inteligencia artificial cada vez nos será más útil para realizar tareas de forma más cómoda y rápida.
Artículo relacionado | AutoDraw: nueva aplicación web de Google para dibujar perfectamente con ayuda de Inteligencia Artificial
