
La accesibilidad es un aspecto importante que no debe pasarse por alto en el diseño web y gráfico. Una herramienta que puede ser útil para diseñadores y desarrolladores es Color Contrast Checker. Esta herramienta online, gratuita y fácil de usar permite calcular la relación de contraste entre el texto y los colores de fondo, asegurando que tus diseños no solo sean visualmente atractivos, sino también accesibles para todos los usuarios.
¿Qué es Color Contrast Checker?
Color Contrast Checker es una herramienta en línea que calcula la relación de contraste entre el color del texto y el color de fondo. Esta relación es muy importante para garantizar que el contenido sea legible para todos los usuarios, incluidos aquellos con discapacidades visuales. La herramienta ayuda a los diseñadores a cumplir con las pautas de accesibilidad del contenido web (WCAG), que establecen los estándares para la accesibilidad en la web.
Características destacadas
Estas son algunas de las principales características de esta herramienta:
1. Cálculo de la relación de contraste
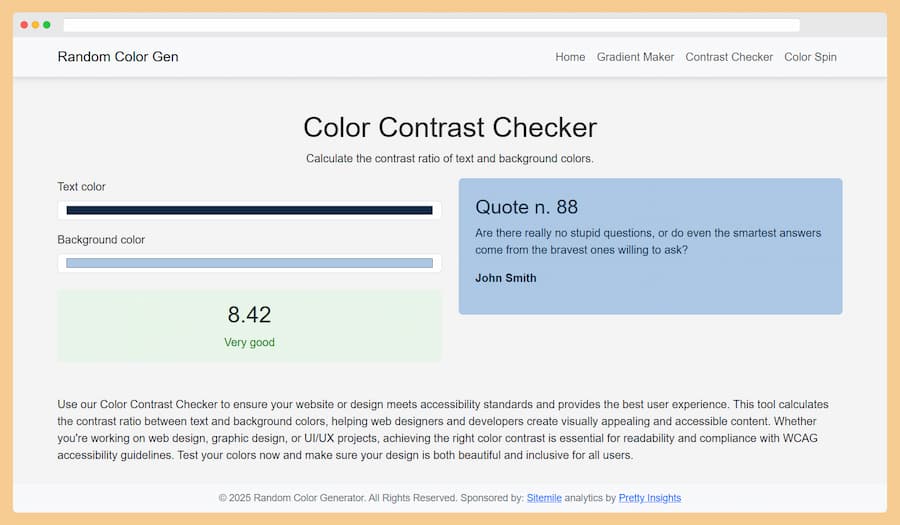
La herramienta permite a los usuarios ingresar los colores del texto y del fondo para calcular la relación de contraste. Esta relación se expresa como un número, y una relación más alta indica un mayor contraste. La herramienta proporciona una evaluación de la accesibilidad basada en los estándares WCAG, indicando si la combinación de colores cumple con los niveles de conformidad AA o AAA.
2. Interfaz intuitiva
Color Contrast Checker cuenta con una interfaz sencilla y fácil de usar. Los usuarios pueden seleccionar los colores utilizando un selector de color o ingresando los valores hexadecimales directamente. La herramienta muestra instantáneamente la relación de contraste y proporciona una evaluación clara de la accesibilidad.
3. Compatibilidad con diferentes proyectos de diseño
No importa si estás trabajando en diseño web, diseño gráfico o proyectos de UI/UX, Color Contrast Checker es una herramienta versátil que se adapta a tus necesidades. Asegurar el contraste adecuado es vital para la legibilidad y la experiencia del usuario en cualquier tipo de diseño.
Potencial creativo
Color Contrast Checker, puedes acceder a la herramienta desde este enlace, no solo es una herramienta técnica, sino también una plataforma para la creatividad. Los diseñadores pueden utilizarla para explorar nuevas combinaciones de colores y experimentar con diferentes estilos visuales. Desde la creación de sitios web inclusivos hasta el diseño de interfaces de usuario atractivas, las posibilidades son infinitas.
Ejemplos de uso:
- Diseño web: Asegura que los textos en tu sitio web sean legibles para todos los usuarios, cumpliendo con los estándares de accesibilidad.
- Diseño gráfico: Experimenta con diferentes combinaciones de colores para crear diseños visualmente atractivos y accesibles.
- Proyectos de UI/UX: Mejora la experiencia del usuario asegurando que los elementos de la interfaz sean fáciles de leer y comprender.
Conclusión
Color Contrast Checker es una herramienta práctica para cualquier diseñador que quiera crear proyectos accesibles y visualmente atractivos. No pierdas la oportunidad de mejorar tus proyectos con esta herramienta gratuita y garantiza que todos puedan disfrutar de tus creaciones.
