
Si te dedicas al diseño, al desarrollo o a cualquier campo creativo, sabes lo importante que es contar con recursos visuales de calidad. Encontrar los elementos gráficos adecuados puede marcar una gran diferencia en el resultado final de tu trabajo. Por eso, queremos hablarte de Lineicons, una enorme colección de iconos que puede convertirse en un gran aliado para tus proyectos. Específicamente, nos centraremos en su generosa oferta de iconos gratuitos y de código abierto, una solución práctica y completa para tus necesidades visuales sin coste alguno.
Explorando la colección gratuita de Lineicons para creativos
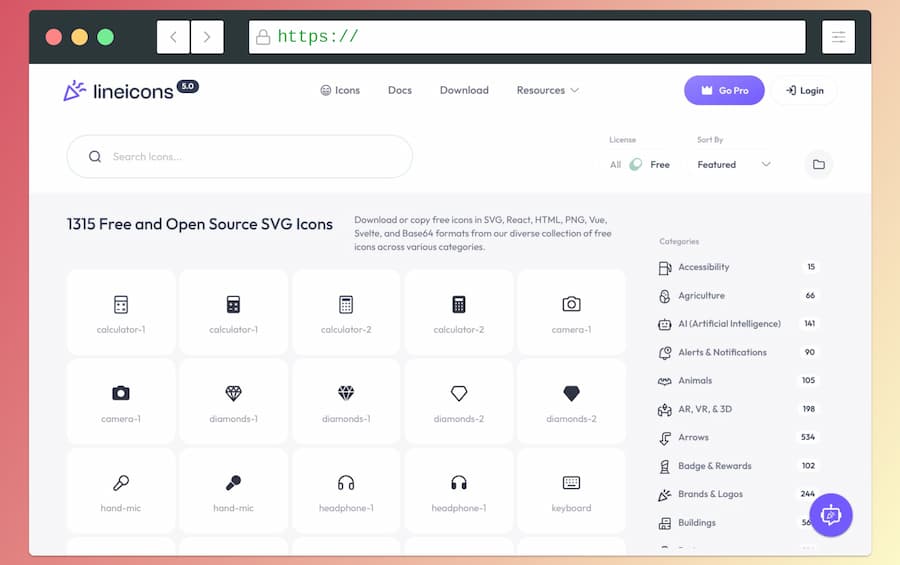
Para quienes buscan enriquecer sus proyectos sin incurrir en gastos adicionales, la sección gratuita de Lineicons es una mina de oro. Esta parte de la colección pone a tu disposición más de 1300 iconos, un número que sigue creciendo y que te asegura una amplia selección para casi cualquier situación que se te presente. Si eres diseñador gráfico, esta colección te permitirá añadir detalles visuales a tus interfaces, presentaciones o material publicitario. Si eres desarrollador, encontrarás iconos funcionales para aplicaciones web o móviles, facilitando la comprensión y la navegación del usuario.
Además, los creativos en general, como creadores de contenido o especialistas en marketing, pueden usar estos iconos para mejorar infografías, publicaciones en redes sociales o cualquier material de comunicación. La idea central es que tengas a mano un conjunto de elementos gráficos coherentes y listos para usar. La naturaleza open source de estos iconos también implica una comunidad y una transparencia que muchos valoran, permitiéndote integrarlos con confianza en tus creaciones. No se trata solo de la cantidad, sino de la posibilidad de acceder a recursos de buena factura que pueden elevar la calidad de tus trabajos.
Navegando por las categorías: encuentra el icono perfecto
Uno de los desafíos al trabajar con grandes bibliotecas de recursos es, sin duda, la capacidad de encontrar rápidamente lo que necesitas. Lineicons aborda este aspecto de manera muy práctica. Los más de 1300 iconos gratuitos no están simplemente listados uno tras otro; se encuentran organizados en múltiples categorías temáticas. Esta organización está pensada para que tu búsqueda sea más intuitiva y te tome menos tiempo localizar el icono específico que requiere tu proyecto en un momento dado.
Por ejemplo, podrías estar buscando iconos relacionados con la tecnología, la comunicación, la naturaleza, la comida, la interfaz de usuario, entre muchas otras posibilidades. Al tenerlos agrupados por temas, puedes dirigirte directamente a la sección pertinente y explorar las opciones disponibles. Esta estructura te ahorra el tener que revisar cientos de iconos irrelevantes para tu contexto actual. Así pues, el sistema de categorías de Lineicons no solo te muestra la amplitud de la colección, sino que también te guía para que tu proceso de selección sea más ágil y directo, permitiéndote concentrarte en la parte creativa de tu tarea.
Flexibilidad en la exportación: formatos para todas tus necesidades
Una vez que has encontrado el icono o los iconos que se ajustan a tu proyecto dentro de la colección gratuita de Lineicons (lineicons.com), el siguiente paso es integrarlos en tu flujo de trabajo. La versatilidad de una colección de iconos también se mide por su capacidad para adaptarse a diferentes entornos y requisitos técnicos. En este sentido, Lineicons te ofrece una notable flexibilidad, ya que puedes exportar los iconos que elijas en una variedad de formatos populares y muy útiles.
Entre las opciones disponibles se encuentran SVG, un formato vectorial escalable ideal para la web y para diseños que necesitan adaptarse a diferentes tamaños sin perder calidad. También puedes optar por React, Vue o Svelte si estás trabajando con estos modernos frameworks de JavaScript, lo que facilita la integración directa de los iconos como componentes en tus aplicaciones. Si prefieres una solución más tradicional o necesitas insertar los iconos directamente en tu código HTML, tienes la opción de exportarlos en este formato. Para quienes necesitan imágenes rasterizadas, el formato PNG está disponible, útil para ciertos contextos donde los vectores no son la primera opción. Finalmente, también se ofrece la exportación en Base64, lo que te permite incrustar el icono directamente en tu código CSS o HTML, minimizando las solicitudes al servidor. Esta diversidad de formatos asegura que podrás utilizar los iconos de Lineicons prácticamente en cualquier tipo de proyecto digital.
Conclusión
En definitiva, la sección de iconos gratuitos y open source de Lineicons se presenta como una solución muy completa y práctica para diseñadores, desarrolladores y creativos. Con más de 1300 iconos organizados por categorías para facilitar tu búsqueda y la posibilidad de exportarlos en múltiples formatos (SVG, React, HTML, PNG, Vue, Svelte y Base64), tienes a tu alcance un recurso valioso para mejorar tus proyectos sin coste.
