Poco a poco, HTML5 se está convirtiendo en la solución para crear diferentes proyectos, que antes requerían exclusivamente de otras tecnologías o formatos (flash, ppt, …), y llevarlos fácilmente a la web. El potencial de este lenguaje es enorme y los desarrolladores ya están sacando mucho partido a todas estas posibilidades.
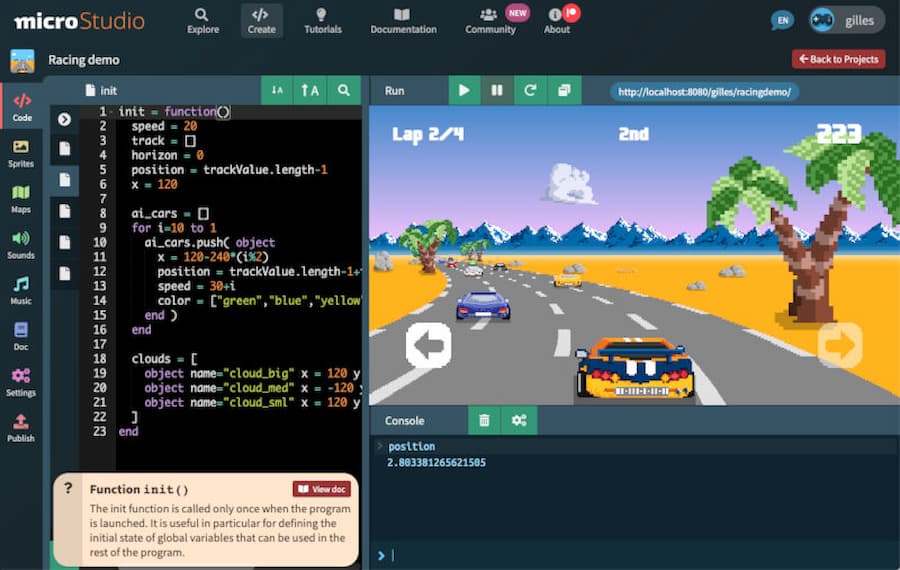
Aunque no tengas conocimientos en HTML5, también puedes crear presentaciones, demos online, animaciones, infografías y banners con la ayuda de Presenter. Se trata de una herramienta web con la que cualquiera puede crear fácilmente, sin necesidad de escribir código, alguno de los proyectos enumerados anteriormente.
Para aprovechar esta herramienta únicamente debes crear una cuenta gratuita, registrándote con tu correo electrónico o usando las credenciales de Facebook. Luego podrás crear todo tipo de material multimedia, con la ventaja de que HTML5 se adapta perfectamente a la web y a los navegadores móviles.
Enlace | Presenter
Artículo relacionado | HTML5 Maker: crea animaciones, banners, sliders y presentaciones en HTML5