Ya hemos hablado en otras ocasiones sobre MIT App Inventor, se trata de una plataforma para la creación de aplicaciones Android de forma visual y sencilla. Aunque su uso no es complicado, está al alcance de cualquiera, en un principio puede buscarse información en los muchos tutoriales disponibles en la red.
Por lo general MIT App Inventor se utiliza online desde los servidores del MIT, aunque también es posible descargar una versión local de terceros que corre offline o incluso construirla nosotros mismos a partir del código fuente que está disponible para todos los desarrolladores. Yo suelo trabajar con mi propio servidor en local creado en Linux a partir del código fuente de App Inventor.
Pero hoy lo que quiero enseñaros es un pequeño truco para los usuarios de MIT App Inventor 2 que trabajan desde la página ai2.appinventor.mit.edu. Si estáis familiarizados con el entorno ya sabéis que dispone de una sección de componentes dedicada a los sensores (Clock, OrientationSensor, LocationSensor, etc) en la que se echa en falta el componente pedometer o podómetro.
En realidad este componente existe en el código fuente de App Inventor desde hace años, aunque hasta la presente el MIT no lo habilitó para sus usuarios. El truco consiste en importar un archivo .aia (no sirve para los que usan App Inventor Classic) donde ya se encuentra integrado el componente pedometer de forma que podemos usarlo en nuestros proyectos.
Este breve tutorial está destinado a los que ya están acostumbrados a trabajar con App Inventor 2, los pasos a seguir son los siguientes:
Cómo usar el componente pedometer en MIT App Inventor 2
1. Ve a ai2.appinventor.mit.edu y accede con tu cuenta.
2. Descarga el archivo pedometer.aia.
3. Despliega el menú “Projects” y selecciona la opción “Import project (.aia) from my computer …”
4. Busca el archivo que has descargado anteriormente con “Seleccionar archivo” y después “OK”.
5. Ahora ya tienes un nuevo proyecto llamado “pedometer” que incluye este componente”.
6. No se mostrará en la paleta de selección de componentes pero si está integrado en el proyecto como un componente no visible.
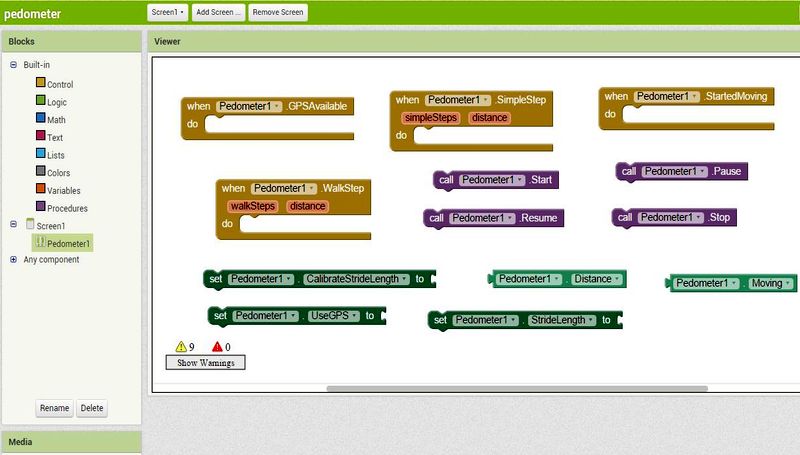
7. Puedes utilizarlo y crear los eventos desde el editor de bloques.
8. Puedes cambiar el nombre de la aplicación, por la tuya, desde la sección de propiedades de Screen1.
9. Cuando tu app esté lista la puedes compilar como siempre y trabajará a la perfección.
Aquí os dejo algunas capturas de pantalla:
Artículo relacionado | Espartapp: crea apps móviles gratis y sin conocimientos de programación