Text Gradient generator es una herramienta online para generar el código CSS de bonitos textos con degradados de color. Una utilidad para ahorrarnos la tarea de codificar o para que no sea necesario escribir código.
Y es que, como es evidente, no todo el mundo cuenta con conocimientos de programación, así que este tipo de herramientas suelen resultar bastante prácticas.
En el caso de Text Gradient generator, te vas a encontrar con una aplicación web de uso gratuito y en la que no vas a tener que registrarte, lo que significa que no te va a pedir tu dirección de correo ni tus datos personales.
Con su ayuda puedes crear atractivos textos, íntegramente en CSS, para usar en cualquiera de tus páginas, blogs o proyectos web. No debes preocuparte por su uso, se trata de un generador del código CSS así que tu única tarea será poco más que escribir el texto.
Y lo más interesante es que no necesitarás instalar un programa para crear bonitos textos con degradado de color, esta herramienta funciona en la web y se accede a ella desde el navegador.
¿Cómo puedo crear textos con degradado de color con Text Gradient generator?
De la forma más sencilla posible, con apenas realizar dos acciones por tu parte, gracias a la generación automática del código CSS.
¿Quieres crear atractivos textos para tus páginas? Sigue leyendo y verás lo fácil que te va a resultar.
Para comenzar, haz una visita a la página de Text Gradient generator, encontrarás su enlace al final de este artículo.
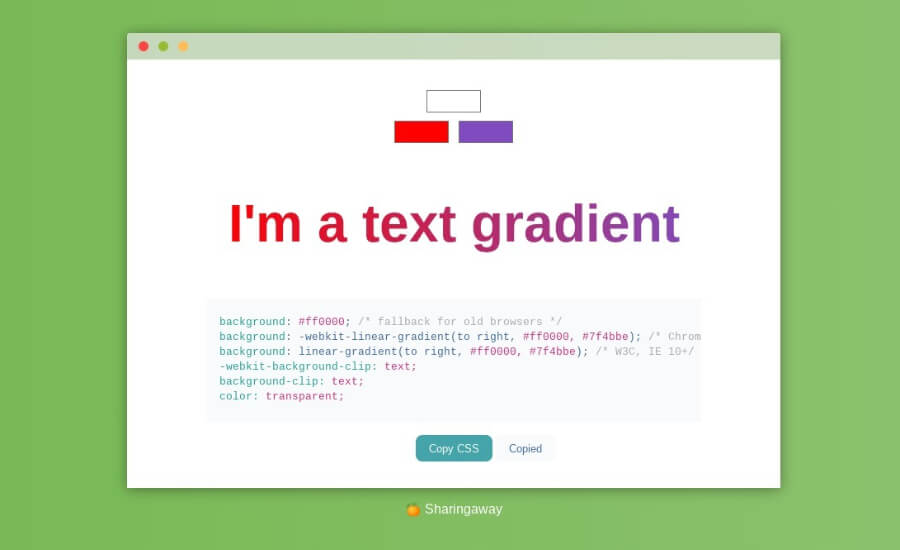
Una vez en la página, sustituye el texto de ejemplo por tu propio texto y selecciona los colores para el degradado. ¡Simple y rápido!
Ahora ya sólo tienes que copiar el código CSS que se ha generado automáticamente para añadirlo en tu página o blog. Y para copiar este código solo tendrás que hacer un clic en el botón “Copy CSS“.
¿Cómo accedo a esta herramienta para crear textos con degradados?
Basta con seguir el enlace a esta herramienta web, para generar textos CSS con degradados de color, cuyo nombre es Text Gradient generator.
Si te parece un recurso interesante, tal vez deberías echar un vistazo a ColorSpace, otra herramienta online para generar degradados en CSS sobre la que os hablaba hace un tiempo.