
Los iconos de señalización son una herramienta importante para mejorar la experiencia de usuario y la apariencia visual de las páginas web y aplicaciones. Sin embargo, encontrar iconos adecuados y asequibles puede ser una tarea difícil. Es por eso que Guidance Icons ofrece una colección gratuita de 360 iconos de señalización organizados por categorías. Además, los iconos pueden ser personalizados antes de descargarlos para adaptarlos a las necesidades específicas del proyecto. En este artículo, te proporcionaremos una guía detallada sobre cómo personalizar y utilizar los iconos de Guidance Icons.
¿Qué es Guidance Icons?
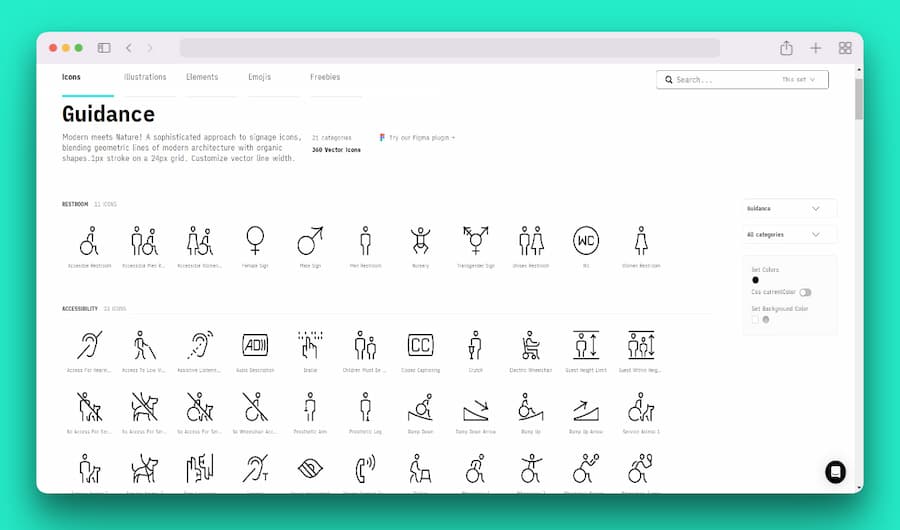
Guidance Icons es una colección gratuita de 360 iconos de señalización disponibles para su uso en diferentes proyectos web. Los iconos están organizados por categorías, lo que hace que la búsqueda y selección sea más fácil y rápida. Además, todos los iconos están disponibles en formato SVG, PNG y otros, para garantizar la compatibilidad con diferentes plataformas y herramientas de diseño.
¿Cómo personalizar estos iconos?
La personalización de los iconos es una de las características más útiles de Guidance Icons. Personalizar los iconos es fácil y no se requiere experiencia en diseño. Sigue estos pasos para personalizar estos iconos:
- Visita la página de Guidance Icons y selecciona el icono que deseas personalizar.
- Haz clic en el icono para abrir la página de personalización.
- En la página de personalización, encontrarás opciones para ajustar el color, el grosor del trazo, el tamaño y otras características.
- Una vez que hayas personalizado el icono, haz clic en el botón “Download” para obtener el icono personalizado en formato SVG, PNG, etc. También puedes copiar el código SVG del icono personalizado para usarlo en tu sitio web.
¿Cómo usar estos iconos en tus proyectos?
Existen dos opciones para utilizar los iconos personalizados de Guidance Icons en tus proyectos: utilizar el código SVG o descargar el icono en formato PNG u otro formato compatible.
Si prefieres utilizar el código SVG, simplemente copia el código generado por Guidance Icons y pégalo en tu código HTML o CSS. En caso de que prefieras descargar el icono en formato PNG u otro formato compatible, solo tienes que hacer clic en el botón de descarga y seleccionar el formato deseado.
Conclusión y enlace
Guidance Icons es una colección gratuita de iconos de señalización muy útil para mejorar la usabilidad y la apariencia visual de los proyectos web, puedes descargarlos desde su página. Además, la personalización de los iconos es fácil y no se requiere experiencia en diseño. Con la opción de descargar los iconos en diferentes formatos y utilizar el código SVG, los iconos personalizados de Guidance Icons son compatibles con diferentes plataformas y herramientas de diseño. Por lo tanto, no dudes en utilizar estos iconos en tus proyectos para mejorar la experiencia de usuario y la apariencia visual de tu sitio web o aplicación.
Otra amplia y variada colección de iconos gratuitos que recomendaba hace ya algún tiempo, es posible que también te pueda interesar, es Remix Icon.
