
¿Alguna vez has necesitado mostrar cambios de diseño de forma inmediata en una página web, sin tener que recurrir a programas complejos o cambiar constantemente de aplicación? Si te dedicas al diseño, al desarrollo, o gestionas productos digitales, sabes lo importante que es poder visualizar y comunicar ideas de manera rápida. Para estas situaciones, contar con un UI Builder que te permita crear bocetos directamente sobre la marcha es una gran ventaja. Imagina poder arrastrar y soltar elementos, ajustar textos y colores, y obtener una maqueta visual en cuestión de minutos, todo desde tu navegador. Esto es precisamente lo que te ofrece una extensión diseñada para simplificar este proceso, permitiéndote trabajar de forma más fluida y presentar propuestas visuales al instante.
Cuando necesitas transmitir una idea de diseño, la velocidad y la claridad son fundamentales. Un buen UI Builder te ayuda a superar el obstáculo de las herramientas pesadas, permitiéndote crear representaciones visuales de tus conceptos sin salir de la página en la que estás trabajando. Ya sea para discutir cambios con un cliente directamente en su sitio web o para esbozar una nueva interfaz desde cero, la capacidad de hacerlo de manera instantánea y sencilla cambia por completo la dinámica de trabajo. A continuación, descubriremos cómo una herramienta específica puede convertirse en tu aliada para el prototipado rápido y la creación de mockups.
¿Qué es exactamente UI Builder – Mockup Tool y cómo puede ayudarte?
UI Builder es una extensión gratuita desarrollada para el navegador Chrome. Su propósito principal es funcionar como una herramienta de diseño web y creación de wireframes que te permite generar bocetos de interfaces de usuario (UI) de manera sencilla. Puedes utilizarla sobre cualquier página web existente o, si lo prefieres, comenzar tu diseño en una página completamente en blanco. Esta funcionalidad es especialmente útil si buscas mostrar a tus clientes posibles modificaciones de diseño directamente sobre su propio sitio, evitando así la necesidad de cambiar entre diferentes programas o plataformas. Está pensada para facilitar el trabajo de diseñadores, propietarios de productos, desarrolladores y analistas de negocios que requieren generar mockups instantáneos sin interrumpir su flujo de trabajo ni abandonar la página que están visualizando.
La gran ventaja de UI Builder es su enfoque en la inmediatez y la sencillez. Permite convertir cualquier sitio web, o incluso un lienzo vacío, en un completo espacio de trabajo para tus maquetas. Imagina que estás en una llamada con un cliente y surge una idea para modificar la cabecera de su página; con esta extensión, puedes aplicar ese cambio visualmente en segundos. Incorpora funcionalidades como arrastrar y soltar widgets dibujados a mano, lo que añade un toque esquemático y claro a tus propuestas. Además, puedes redimensionar estos elementos con suavidad y editar el texto directamente sobre ellos. Y cuando tu boceto esté listo, capturar una imagen y compartirla es un proceso ágil. Un aspecto fundamental es que todas estas operaciones se realizan 100% de forma local en tu navegador, lo que favorece un prototipado rápido y protege tu privacidad.
Funcionalidades clave para un prototipado ágil
Para que un proceso de diseño sea dinámico, las herramientas deben acompañar esa velocidad. UI Builder – Mockup Tool destaca por varias características que contribuyen directamente a un prototipado ágil y sin complicaciones. En primer lugar, la capacidad de crear wireframes instantáneos es un pilar. Esto significa que puedes tomar cualquier página web activa o un lienzo en blanco y transformarlo inmediatamente en tu mesa de trabajo para mockups. No hay esperas ni procesos de carga complejos; la transformación es directa. Esto es ideal para cuando la inspiración llega o cuando necesitas visualizar una modificación sin demora.
Otro aspecto sobresaliente es su editor WYSIWYG (What You See Is What You Get) real. Con él, tienes la libertad de editar etiquetas de botones, textos de encabezados y colores directamente en la pantalla, viendo los resultados al instante. No hay necesidad de navegar por menús intrincados para cambiar el texto de un botón; simplemente haces clic y escribes. Esta inmediatez en la edición es vital para mantener el flujo creativo. Además, para aquellos que prefieren la rapidez del teclado, la extensión es compatible con atajos comunes: puedes usar Ctrl/? + C para copiar y Ctrl/? + V para pegar elementos, la tecla Suprimir para eliminar y Esc para cancelar la acción actual. Estas pequeñas integraciones marcan una gran diferencia en la velocidad de trabajo.
La exportación de tus creaciones también se ha simplificado al máximo. Una vez que tu diseño está listo, puedes guardar el área seleccionada como un archivo PNG. Alternativamente, tienes la opción de copiar la captura de pantalla directamente al portapapeles. Esta segunda opción es perfecta para pegar tu mockup de forma instantánea en herramientas de comunicación como Slack, en software de diseño como Figma, o en sistemas de gestión de proyectos como Jira. Finalmente, un punto muy importante es la privacidad. La extensión funciona sin realizar solicitudes de red, no utiliza herramientas de análisis ni rastreadores. Todos los datos de tus diseños se almacenan localmente en chrome.storage.local, asegurando que tu información y tus bocetos permanezcan privados. Su naturaleza ligera, inyectándose solo cuando la necesitas, garantiza que tu experiencia de navegación siga siendo rápida y fluida.
Pasos sencillos para empezar a crear
Comenzar a utilizar UI Builder – Mockup Tool es un proceso directo y no requiere conocimientos técnicos avanzados. Se ha estructurado en unos pocos pasos para que puedas pasar de la instalación a la creación en muy poco tiempo.
El primer paso, como es lógico, es instalar la extensión desde la Chrome Web Store. Una vez instalada, es recomendable fijar su icono en la barra de herramientas de tu navegador. Esto te permitirá tener acceso rápido a la herramienta siempre que la necesites, con un solo clic, sin tener que buscarla entre tus extensiones.
El segundo paso es activar la herramienta. Cuando estés en la página web sobre la que quieres trabajar, o si has decidido usar un lienzo en blanco, simplemente haz clic en el icono de UI Builder que previamente fijaste. Al hacerlo, aparecerá la paleta de herramientas, que es el centro de mando desde donde accederás a todos los elementos de diseño.
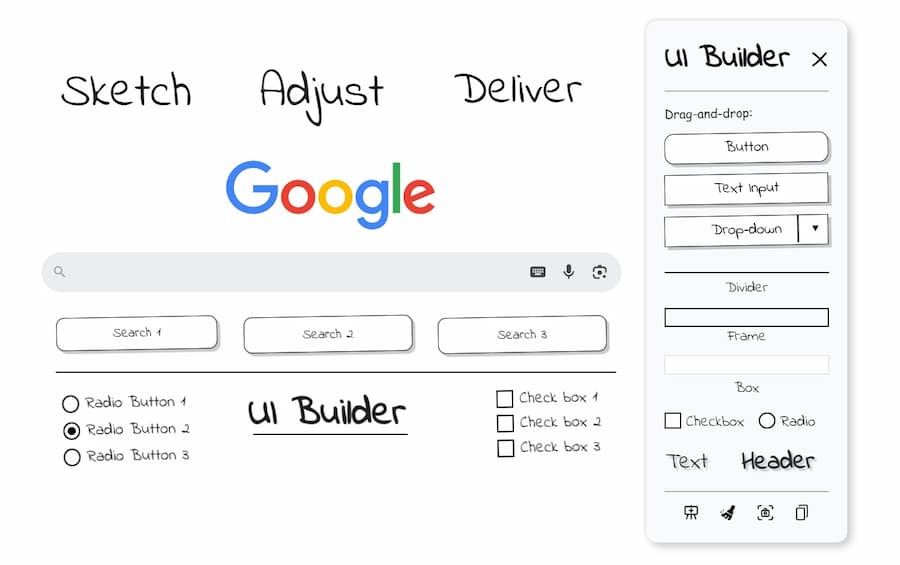
A continuación, en el tercer paso, llega el momento de dar forma a tus ideas. Desde la paleta, podrás arrastrar los diferentes widgets disponibles directamente a la página o al lienzo. Entre los widgets encontrarás elementos comunes de interfaz como botones, encabezados de distintos niveles, campos de entrada de texto, marcos para agrupar contenido, y divisores para organizar la información. La acción de arrastrar y soltar hace que este proceso sea muy intuitivo.
El cuarto paso se centra en el ajuste fino. Una vez que has colocado los widgets en tu diseño, puedes redimensionarlos para que se ajusten al tamaño deseado y también puedes recolorearlos para que coincidan con la paleta de colores que tienes en mente o para destacar ciertos elementos. La idea es que puedas modificar estos componentes hasta que el boceto se vea perfecto según tu visión inicial.
Finalmente, el quinto paso es guardar o compartir tu trabajo. Cuando estés satisfecho con el resultado, presionas el icono de disco (guardar) en la paleta. Se te pedirá que dibujes un área de selección sobre la parte de la pantalla que deseas capturar. Una vez seleccionada el área, confirmas con el símbolo de ?. En ese momento, tendrás la opción de obtener tu diseño como un archivo PNG descargable o de copiar la captura directamente al portapapeles, lista para ser pegada en otras aplicaciones como Slack, Figma o Jira.
Conclusión
UI Builder es una solución muy práctica para diversas situaciones dentro del ciclo de vida del diseño y desarrollo web. Por ejemplo, es perfecto para hacer bocetos rápidos de ideas antes de comprometerte a abrir herramientas de diseño más pesadas y completas. Si solo necesitas plasmar un concepto visual básico, esta extensión te ahorra tiempo y recursos. También es sumamente útil para anotar sitios web de clientes durante llamadas en vivo; puedes realizar cambios visuales en tiempo real para ilustrar tus puntos, facilitando la comprensión y la toma de decisiones.
