
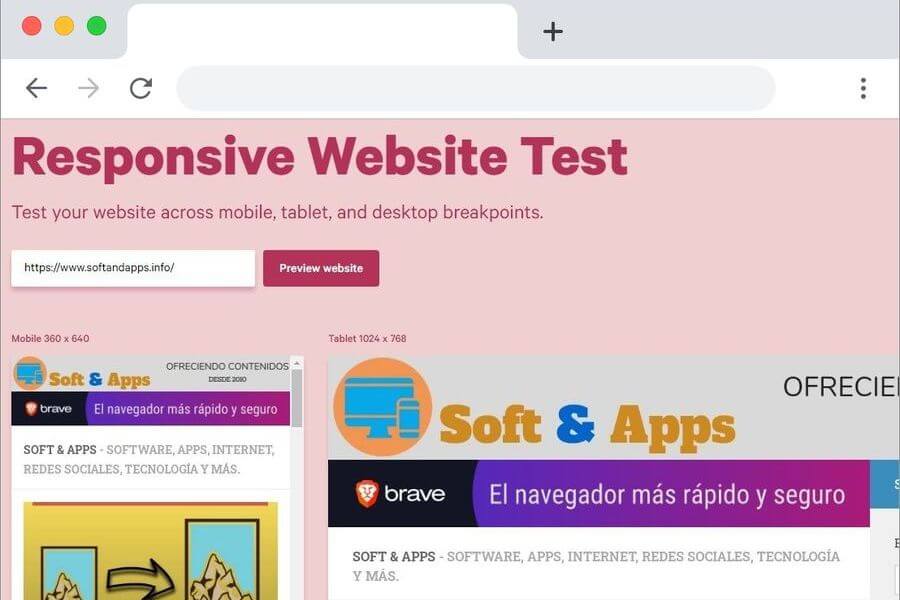
Responsive Website Test es una práctica aplicación web gratuita para comprobar si un sitio presenta diseño responsive.
Puede ser de gran utilidad de para diseñadores y desarrolladores web, blogueros y otros profesionales.
Un sitio con diseño responsive se adapta y optimiza para verse bien en todo tipo de dispositivos y resoluciones.
Esto quiere decir que este tipo de páginas han sido optimizadas para ofrecer la mejor experiencia de usuario en Escritorio, teléfonos, tablets, etc.
Con Responsive Website Test podemos comprobar fácilmente como se muestra un sitio en diferentes dispositivos.
Se trata de una herramienta online gratuita que podemos utilizar sin necesidad de registro.
¿Para qué nos sirve la herramienta online Responsive Website Test?
Es importante comprobar que un sitio se muestra perfectamente en todo tipo de dispositivos, con especial atención a los teléfonos inteligentes.
Los grandes buscadores, con Google a la cabeza, tienen cada vez más en cuenta que los sitios se adapten a móviles y otros dispositivos.
Así que disponer de un sitio con diseño responsive o responsivo es importante incluso para el SEO.
Por suerte, ya resulta extraño encontrar sitios que no estén optimizados para lucir perfectos en todo tipo de dispositivos.
¿Cómo comprobar si un sitio presenta diseño responsive?
El uso de esta herramienta web es realmente sencillo, apenas tienes que seguir unos pocos pasos:
Tiempo necesario: 1 minuto
Cómo comprobar si una página presenta diseño responsive
- Accede a Responsive Web Test
Visita la página de Responsive Website Test, encontrarás el enlace al final de este artículo.
- Indica la URL de la página
Escribe o pega la URL de la página que vas a verificar.
- Inicia el proceso de verificación
Da clic en el botón “Preview website” y espera unos segundos a que finalice el proceso.
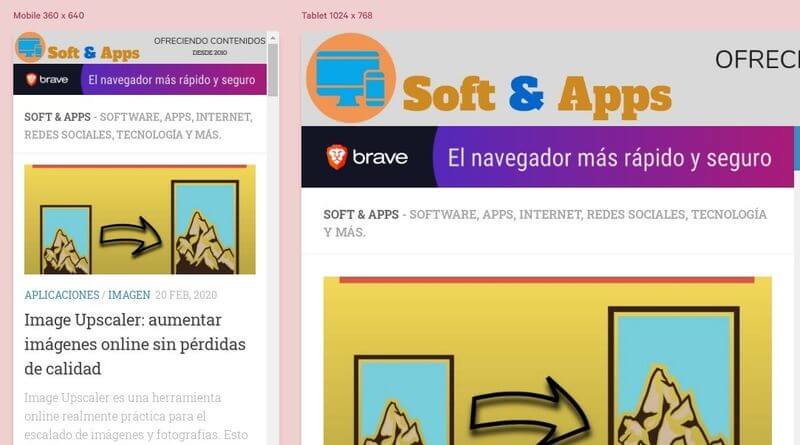
- Visualiza los resultados
Observa como se ve la página en un teléfono (360×640), tableta (1024×768) y Escritorio (1280×800).
Fácil y rápido, en menos de un minuto puedes verificar que tu página, o cualquier otra, se muestra correctamente en diferentes resoluciones.
Acceder a la herramienta web Responsive Web Test
Si quieres utilizar la herramienta Responsive Web Test, accede a esta utilidad para comprobar el diseño responsive de todo tipo de páginas.
Se trata, en definitiva, de una herramienta sencilla y fácil de usar que nos puede resultar bastante práctica.
Artículo relacionado | Responsive View: cómo se muestra tu web a diferentes resoluciones